Better Mortgage
Accelerating creative development and consistency across products

Project: Design System
Role: Lead Designer
Year: 2021
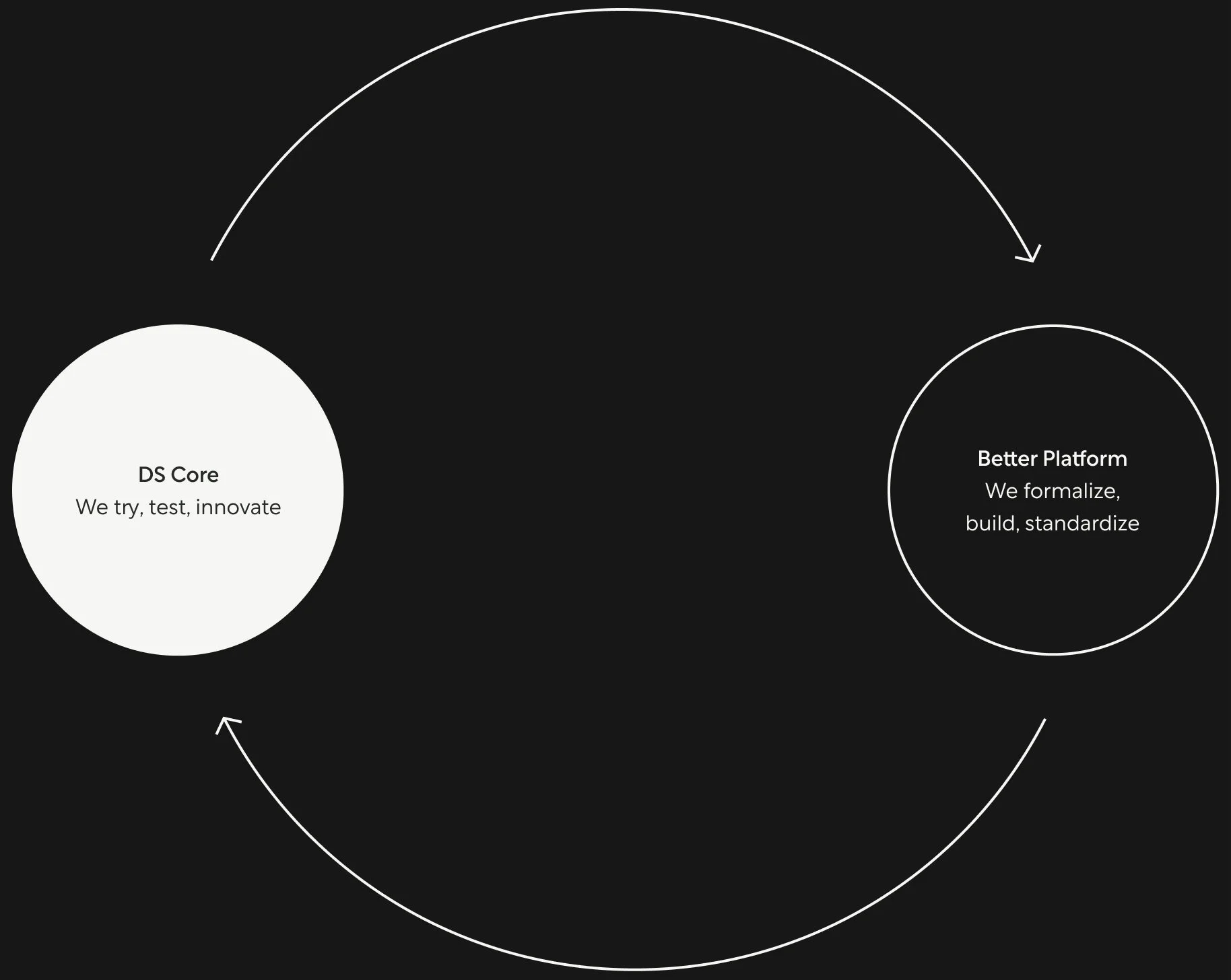
At Better, we help create consistent, beautiful, intuitive experiences for all users. The Design Systems team sits at the core of everything we build to help make design and development faster.
Core principles
Quality
The way everything is built follows a consistent and high quality pattern.
Reusable
Components are built to be used in various context.
Accessible
Anything built with our design system is usable by anybody, no matter how they access the web.
Simple
Our design system is built to be discoverable and easy to navigate.
Our pillars
We never block product teams. We help them design experiences faster and ensure there is consistency across the product.
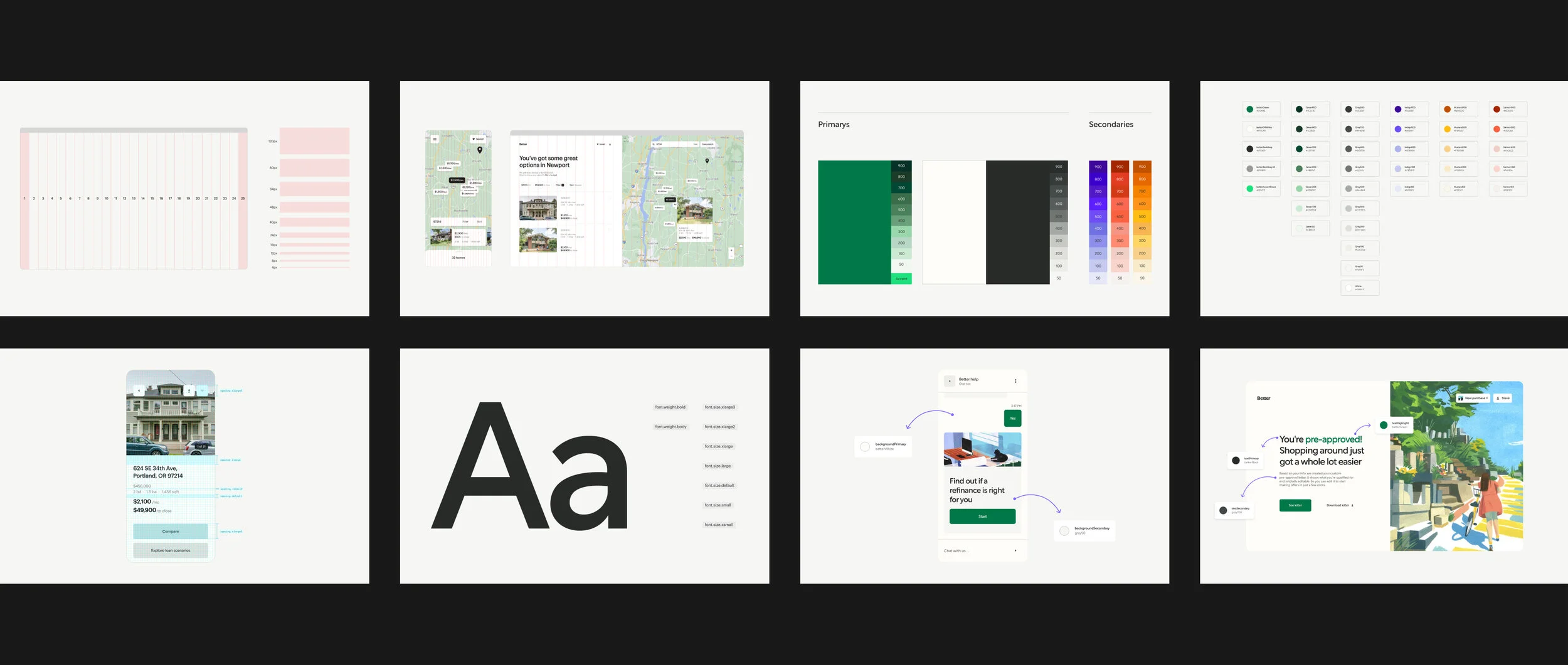
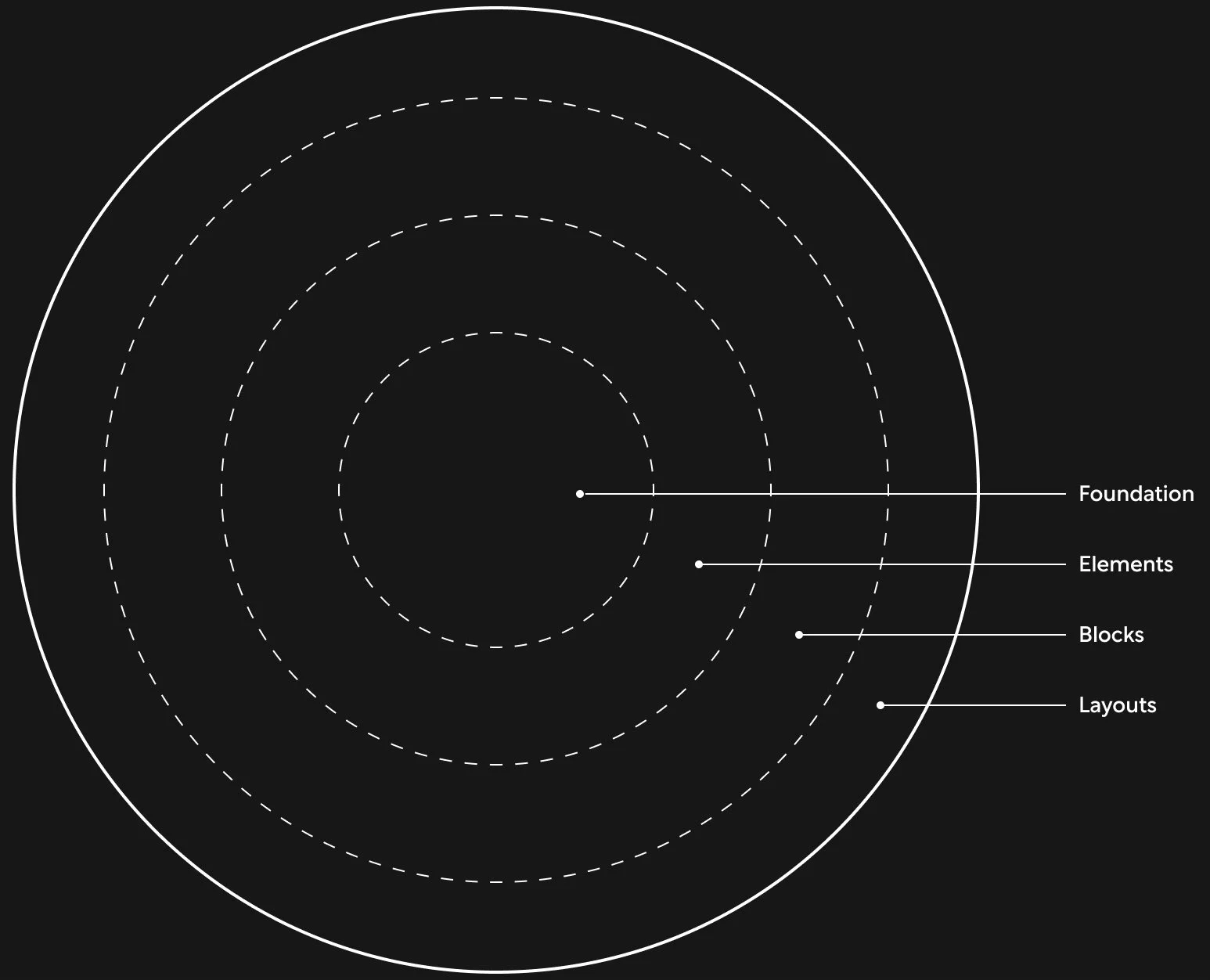
Levels of our design system
Our design system consists of multiple levels that build on one another. These levels start very small (colors, spacing, typography) and form together in meaningful ways.
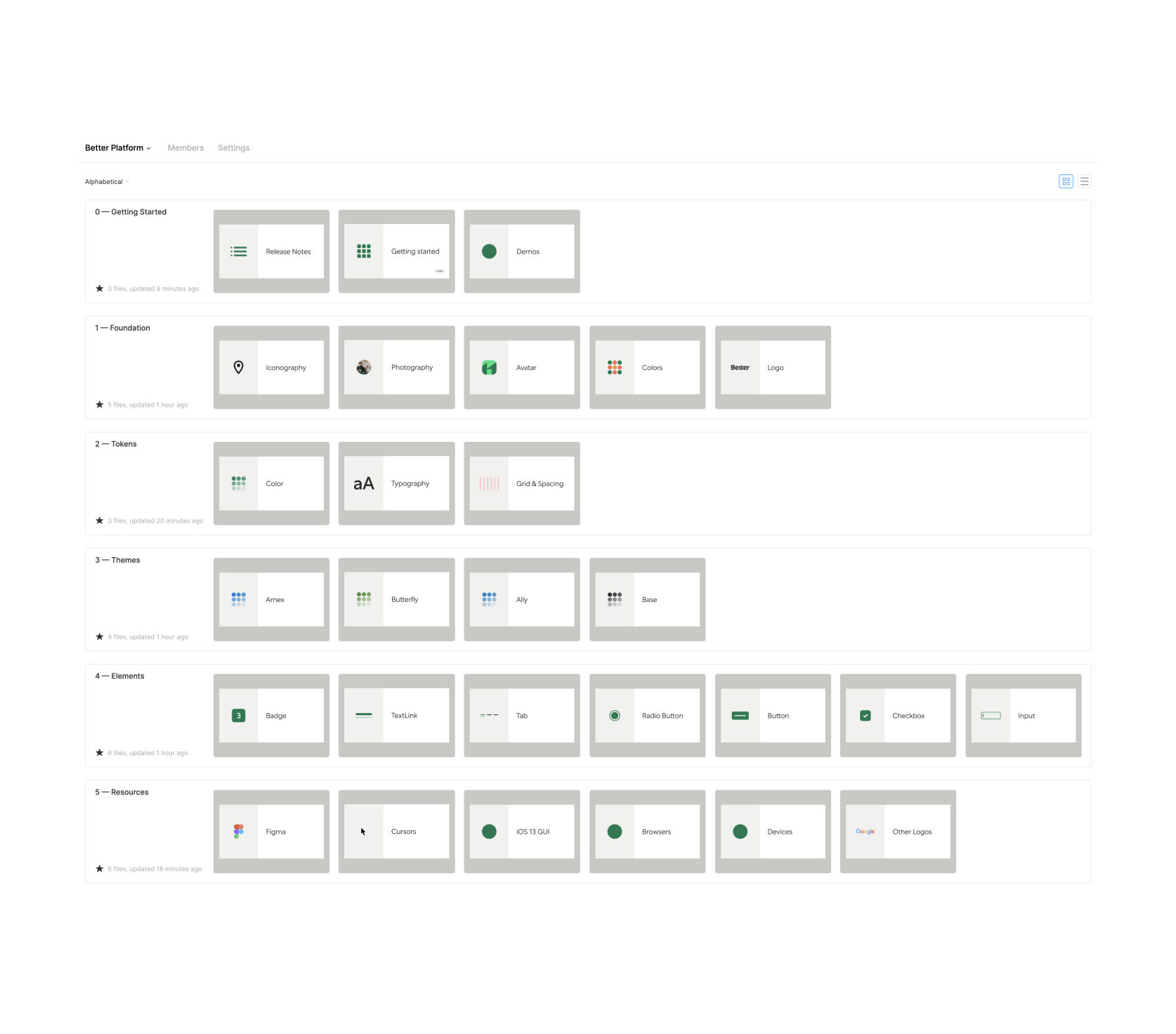
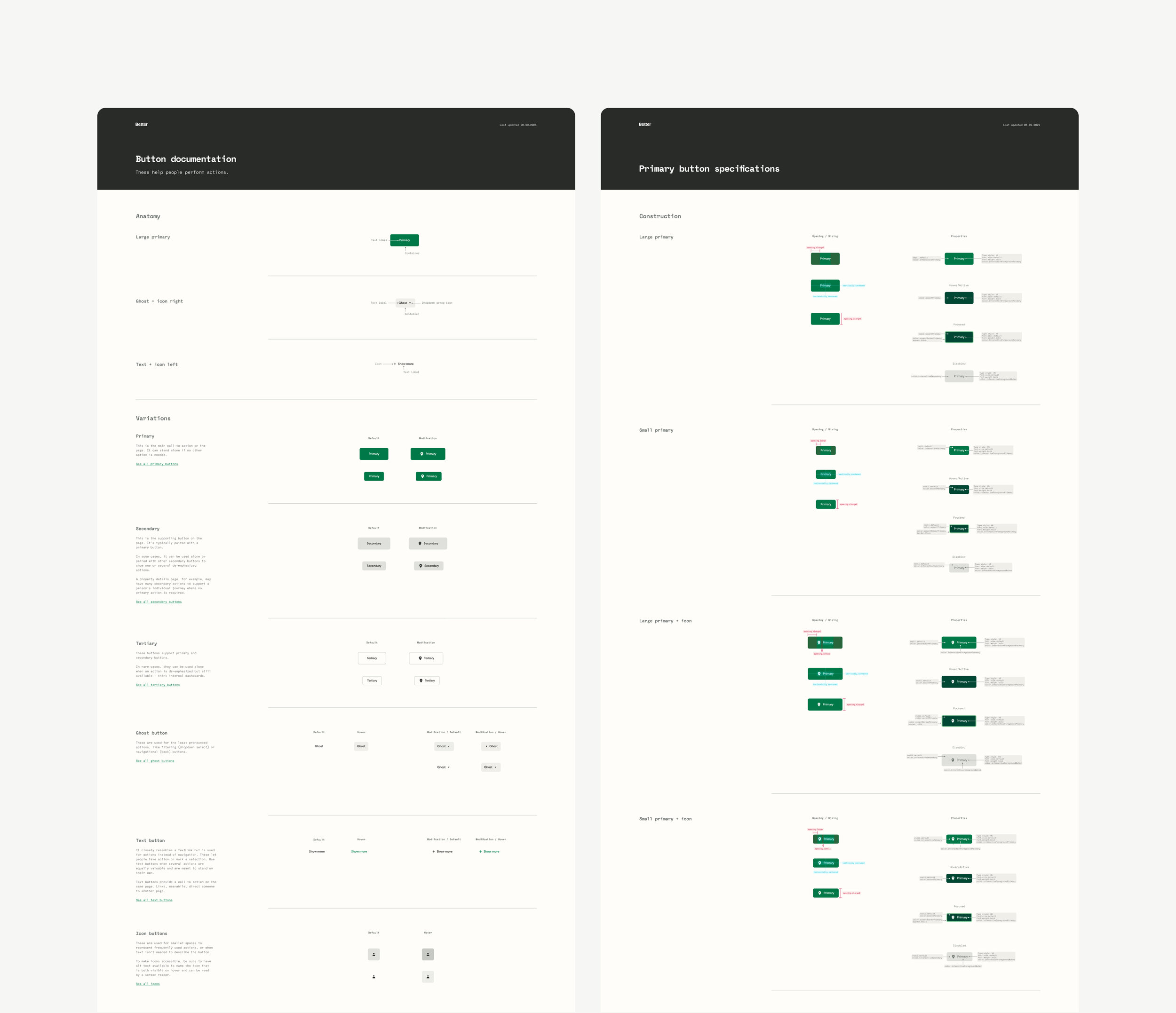
Documentation
Creating effective documentation is a really important part of our design system. We’ve partnered with a UX writer to help people understand how to use the system by presenting the specifications and best practices in an organized and succinct fashion.
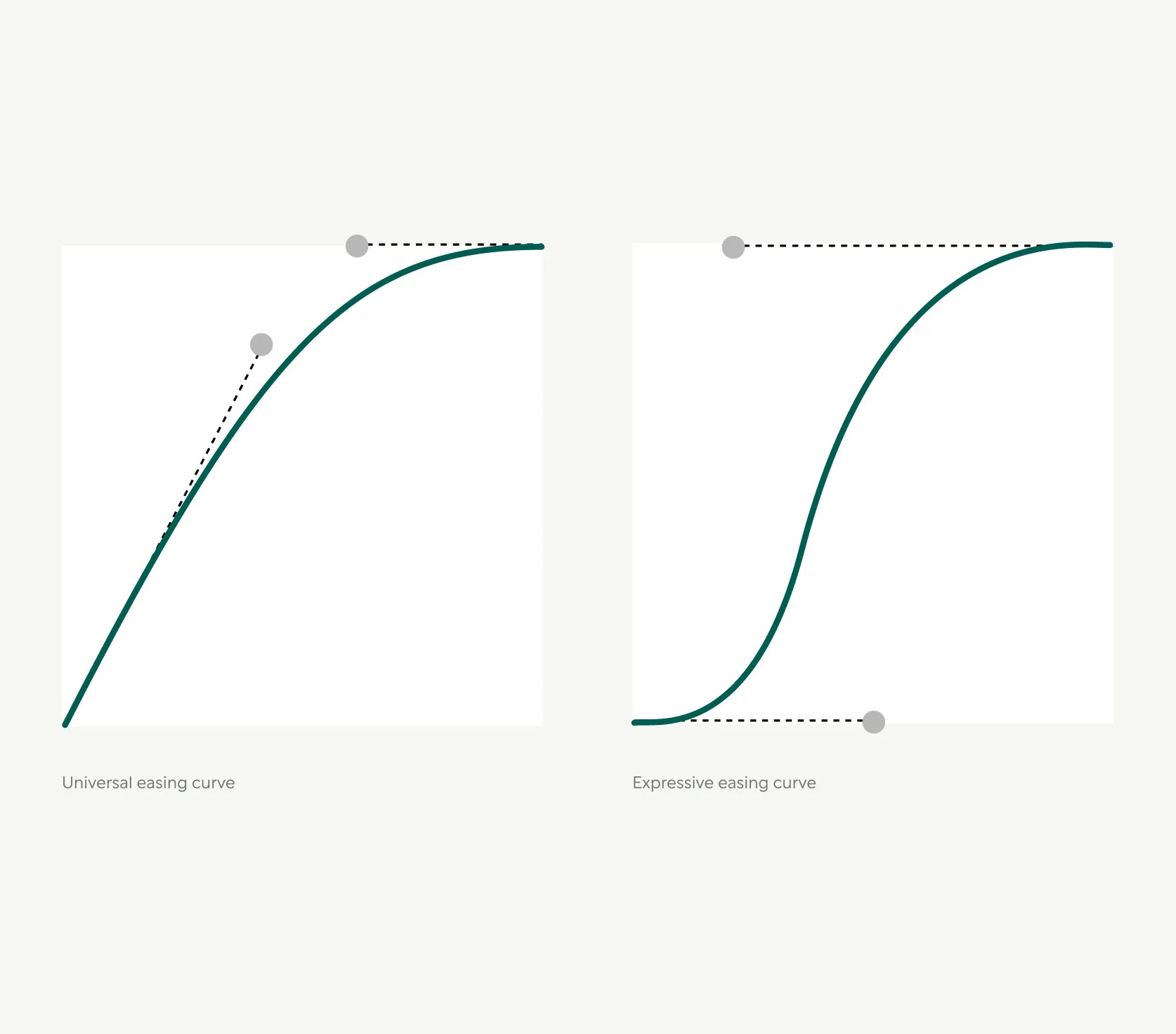
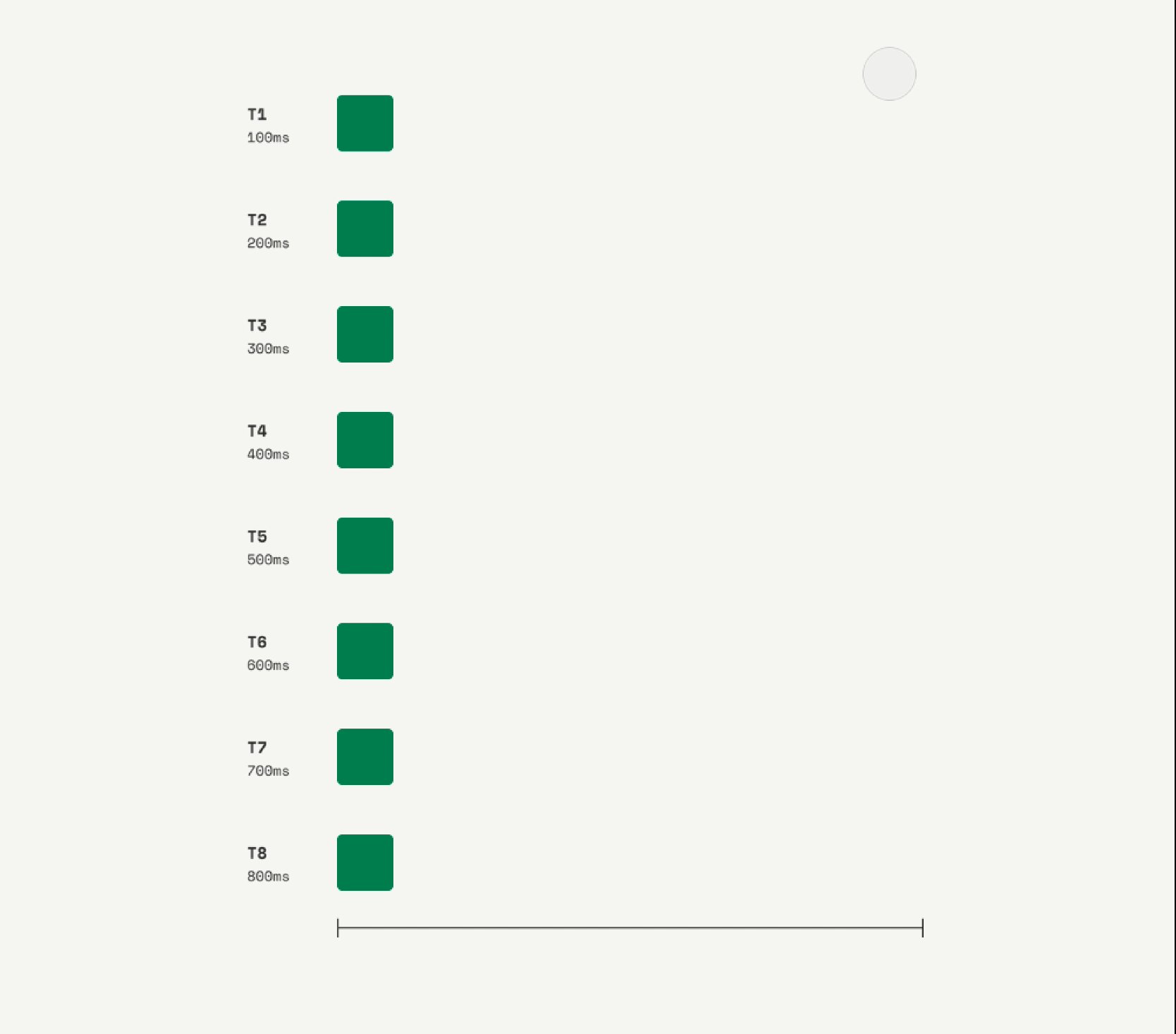
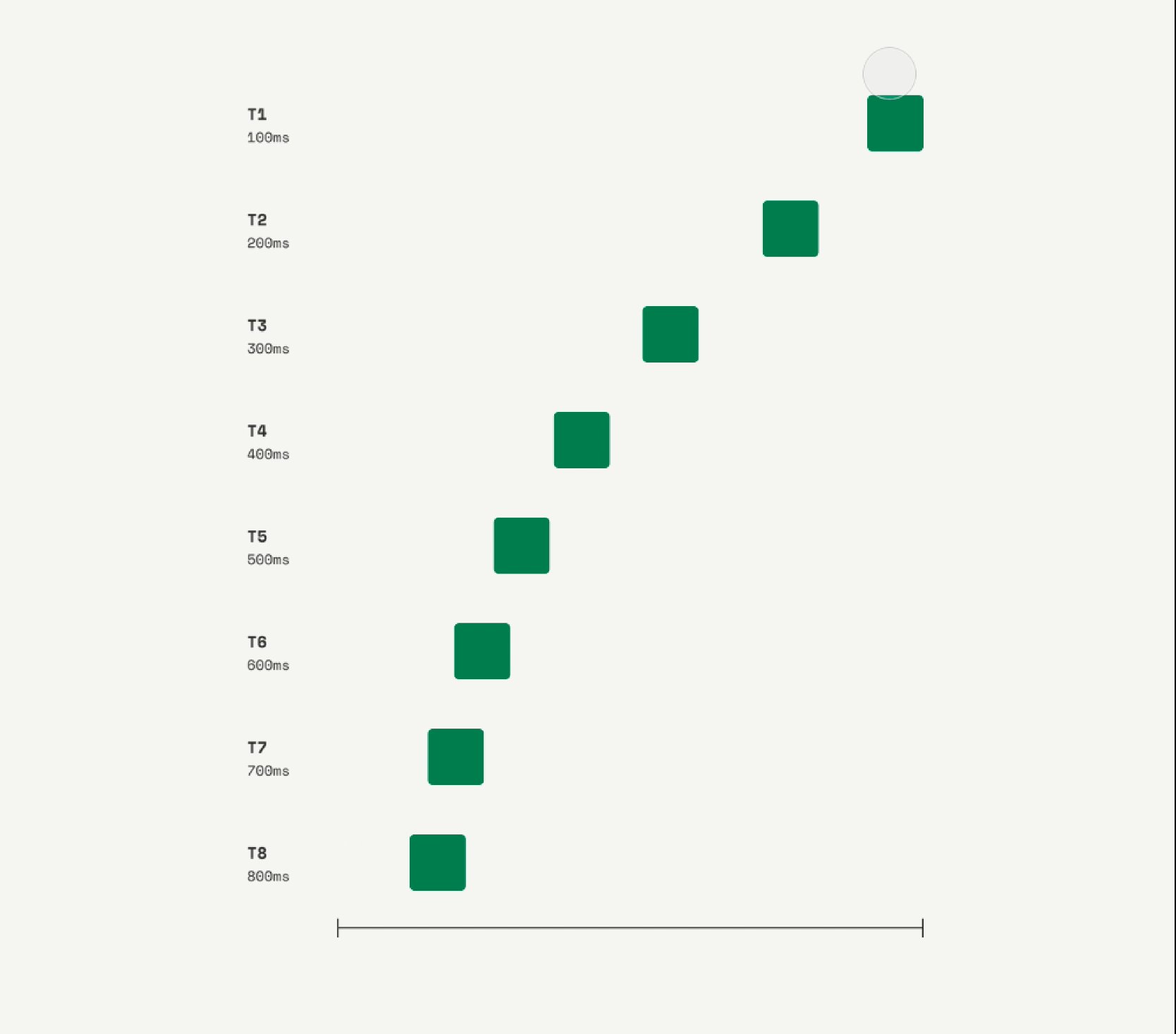
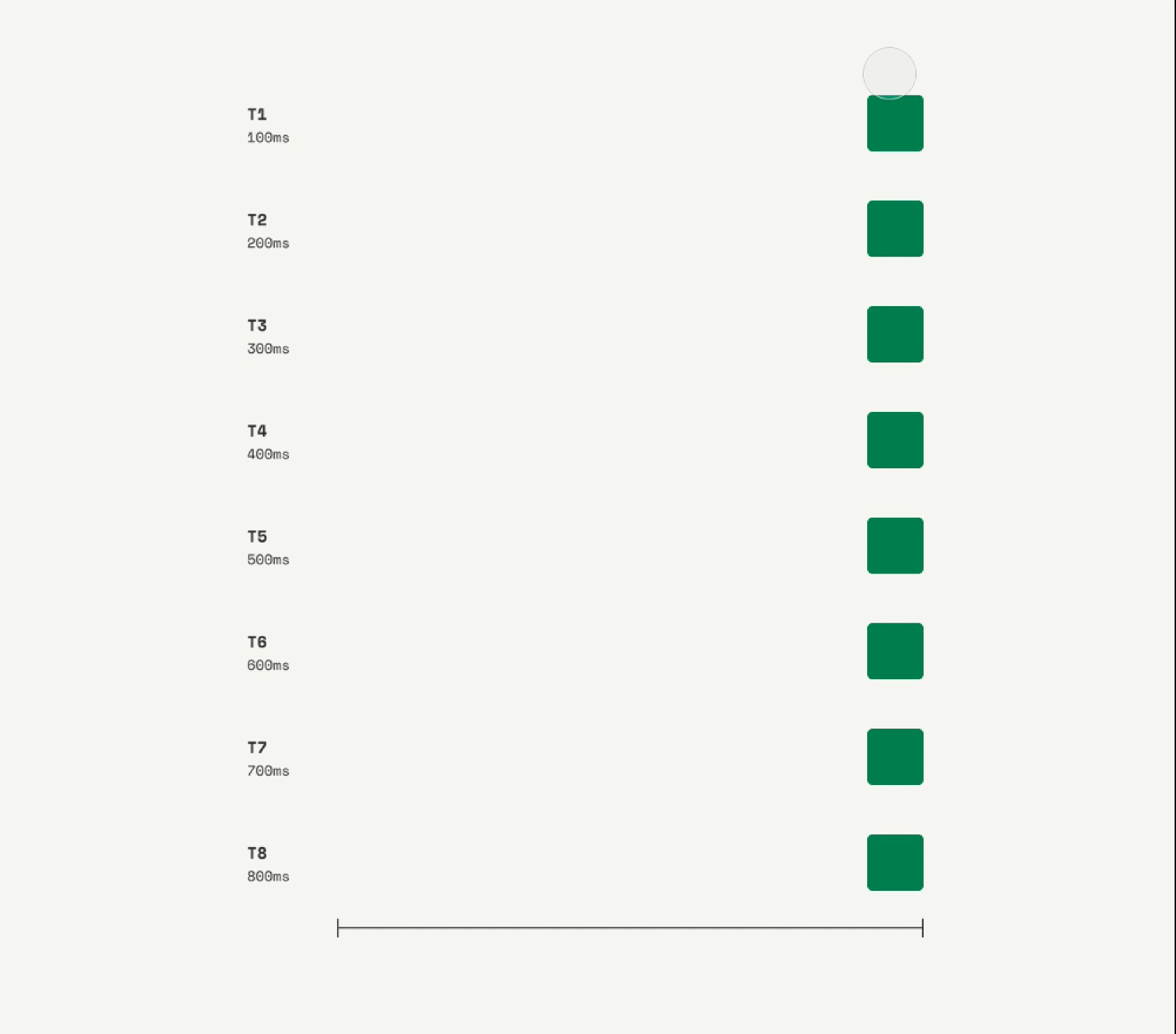
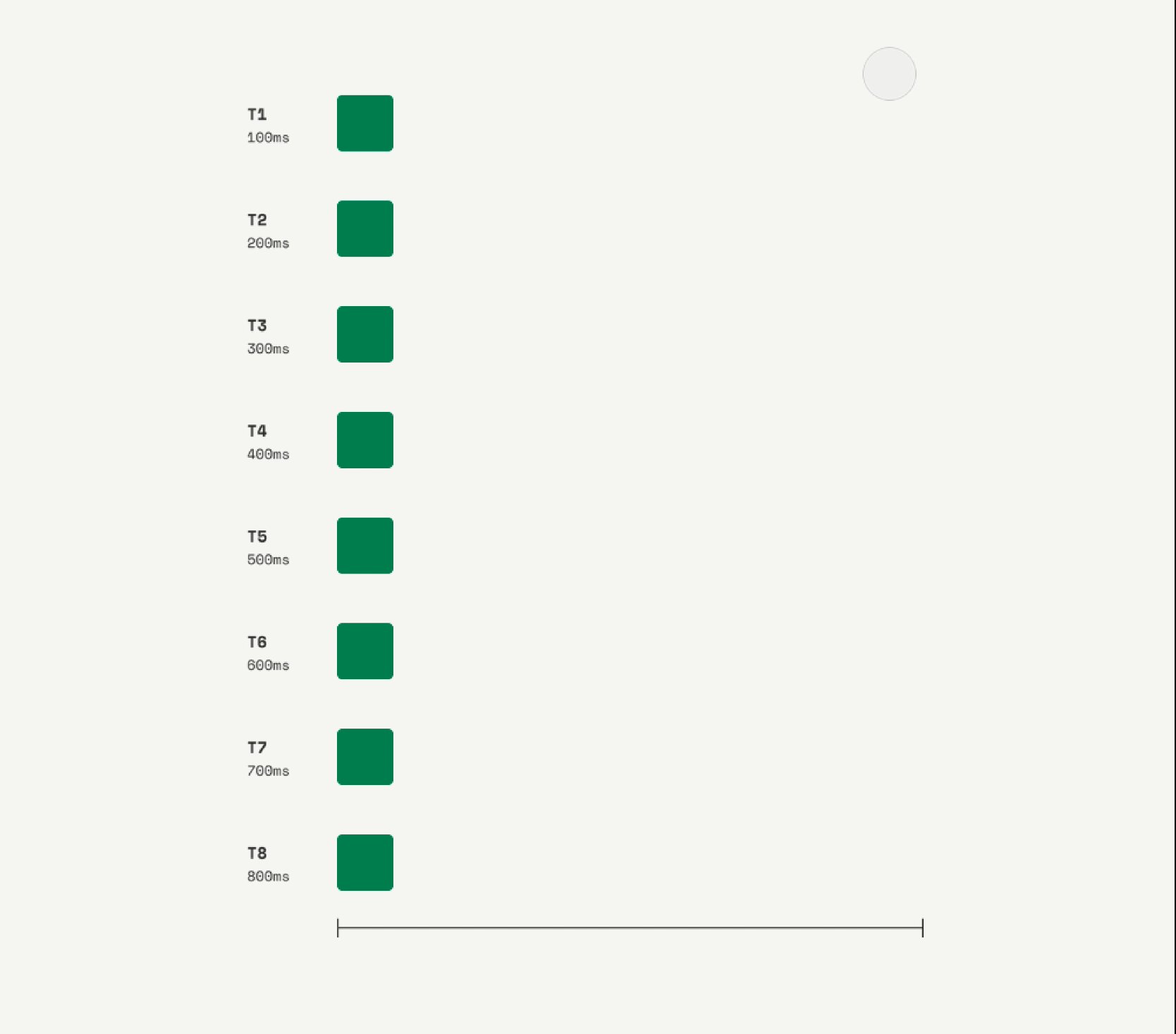
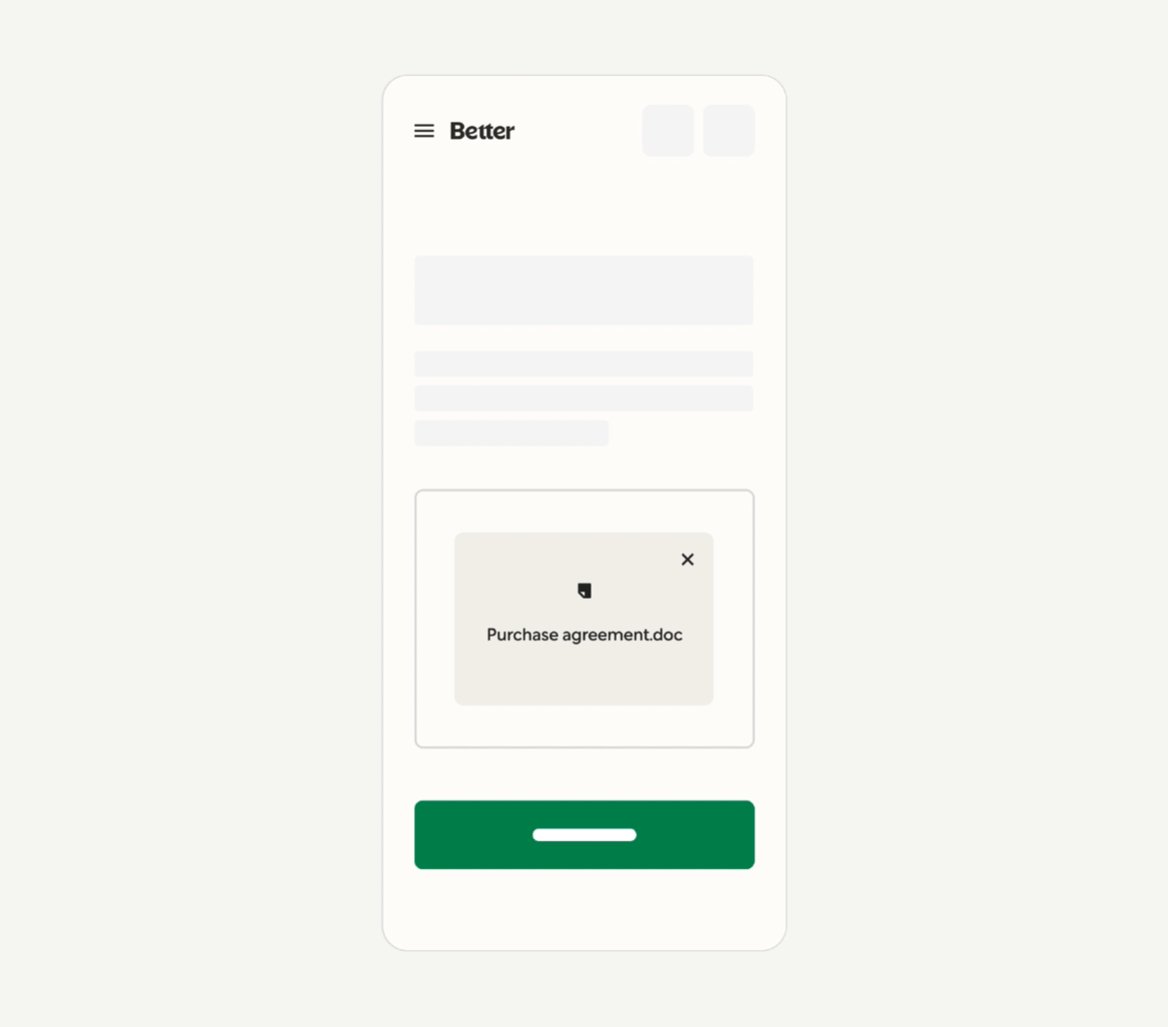
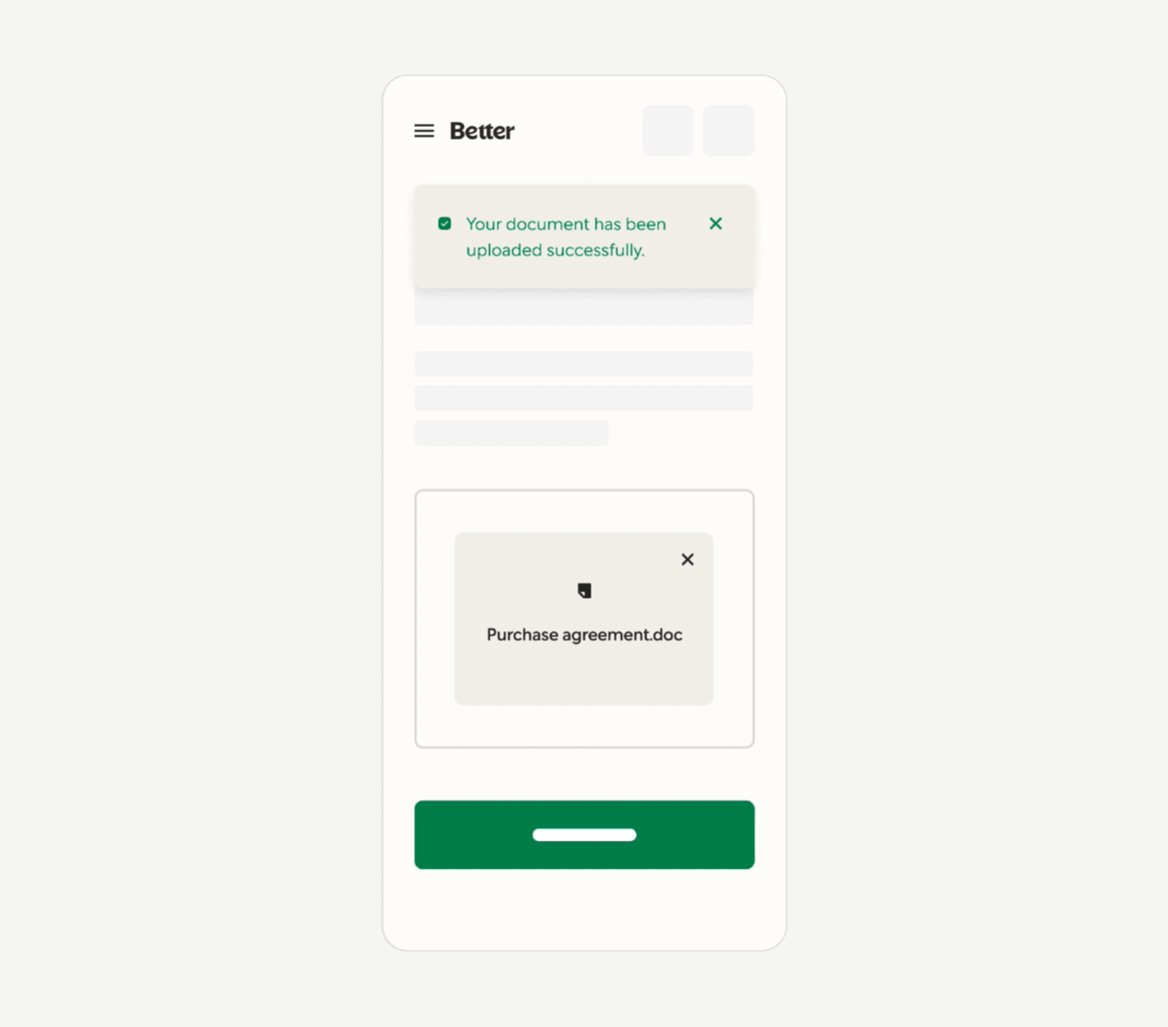
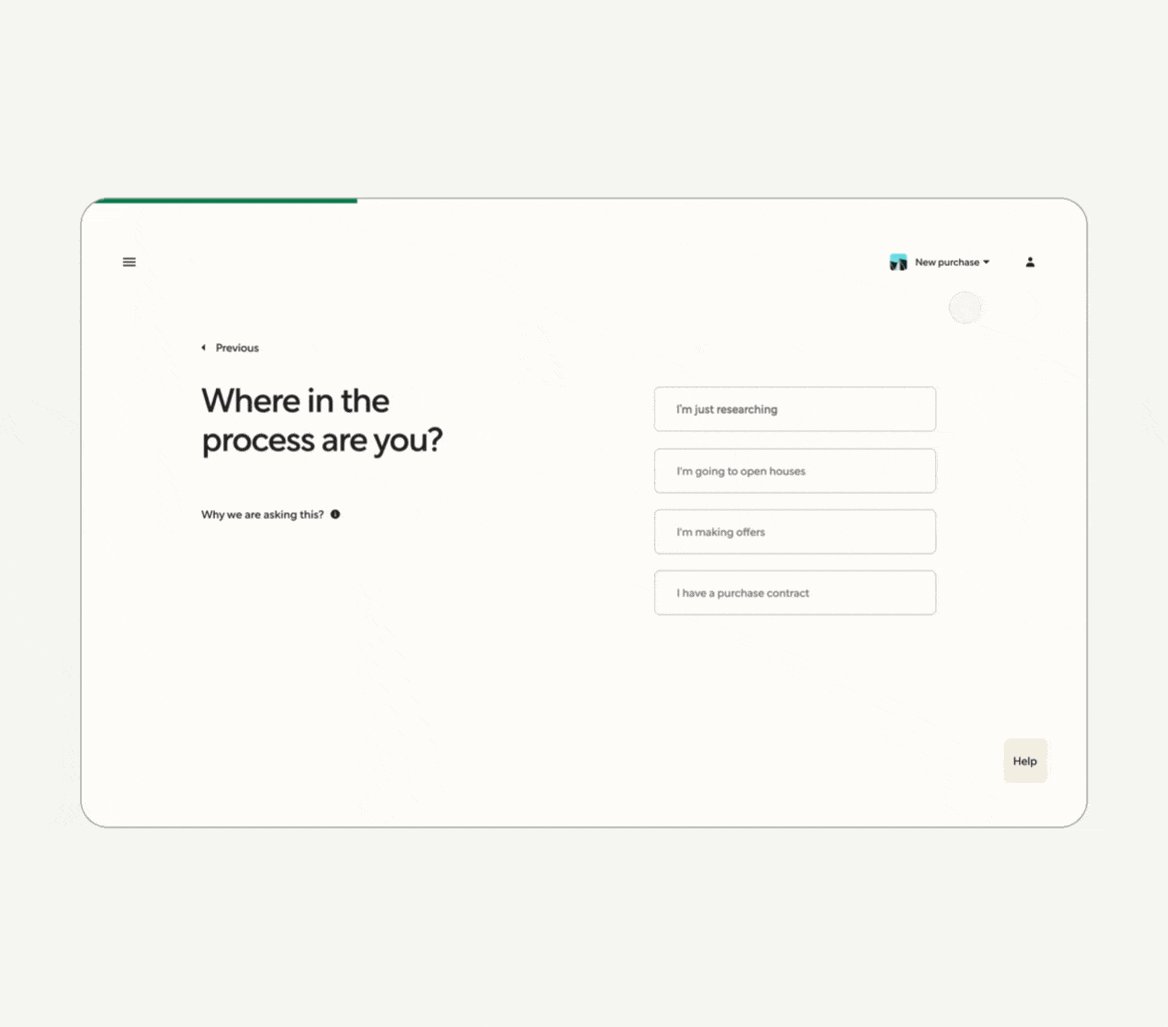
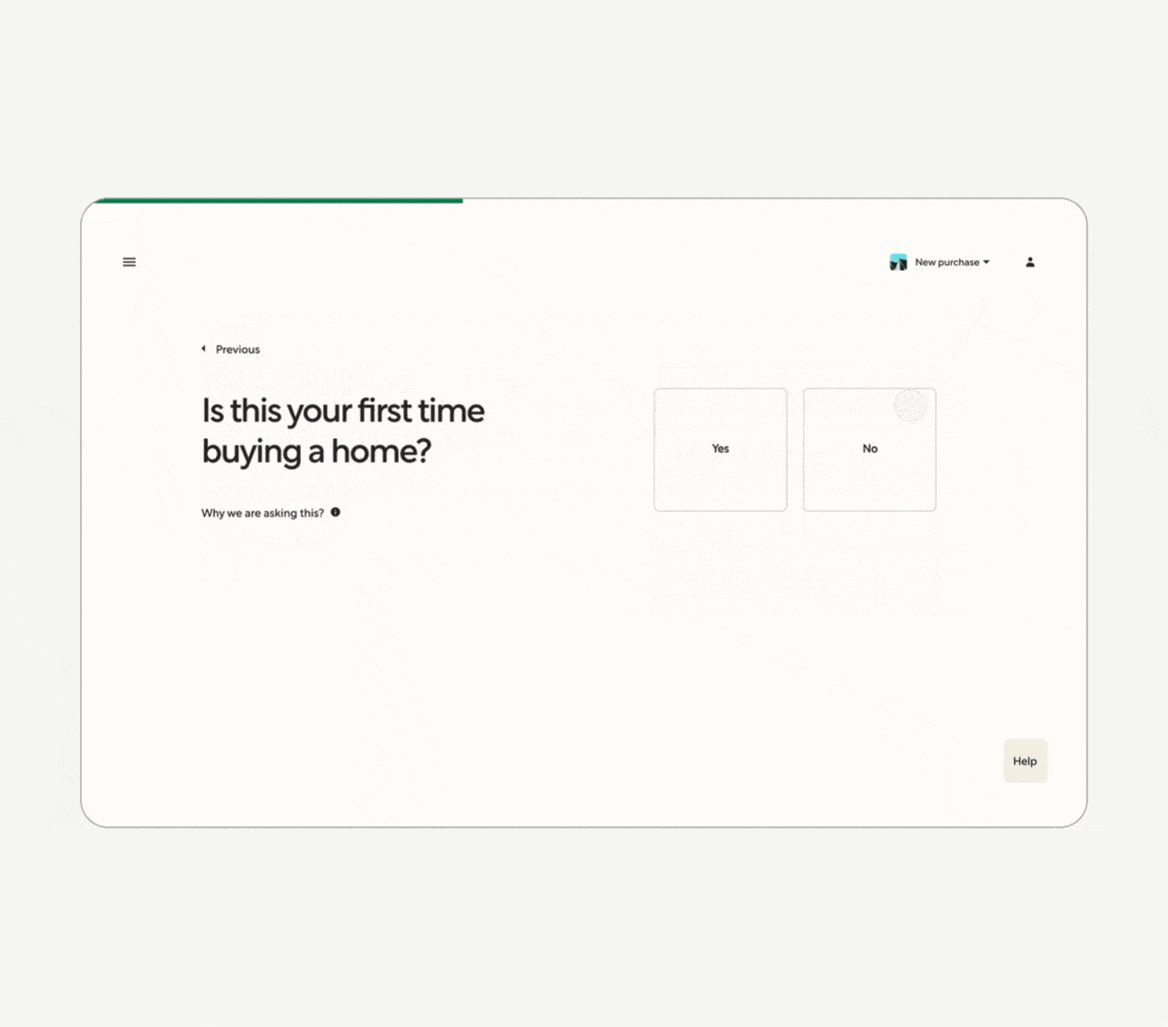
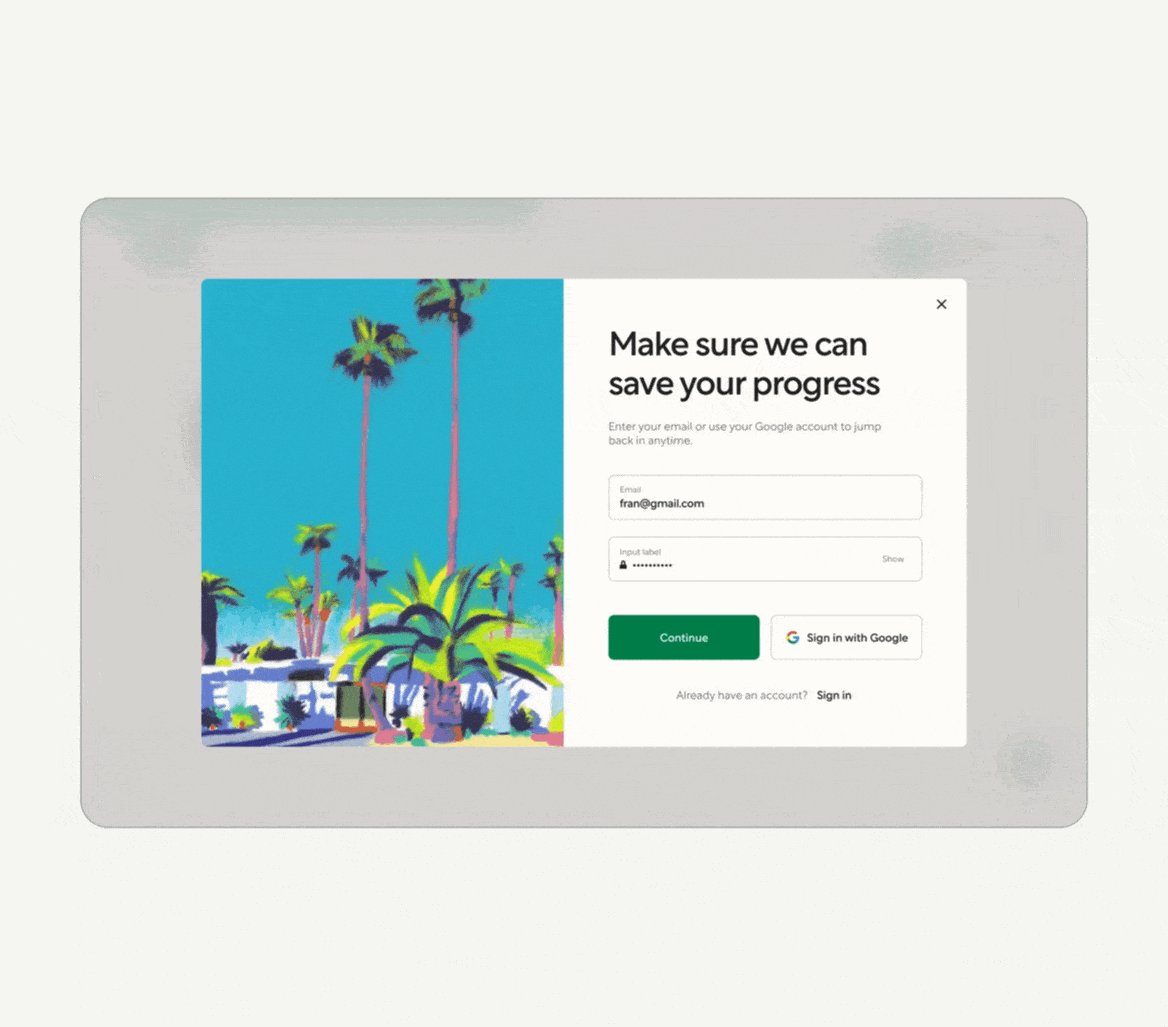
Motion system
Our motion system helps convey a meaningful and enhanced experience. Elevating the brand by bringing elements to life not only encourages users to explore, but guides them through the homebuyer’s experience with advanced interactive functionality.
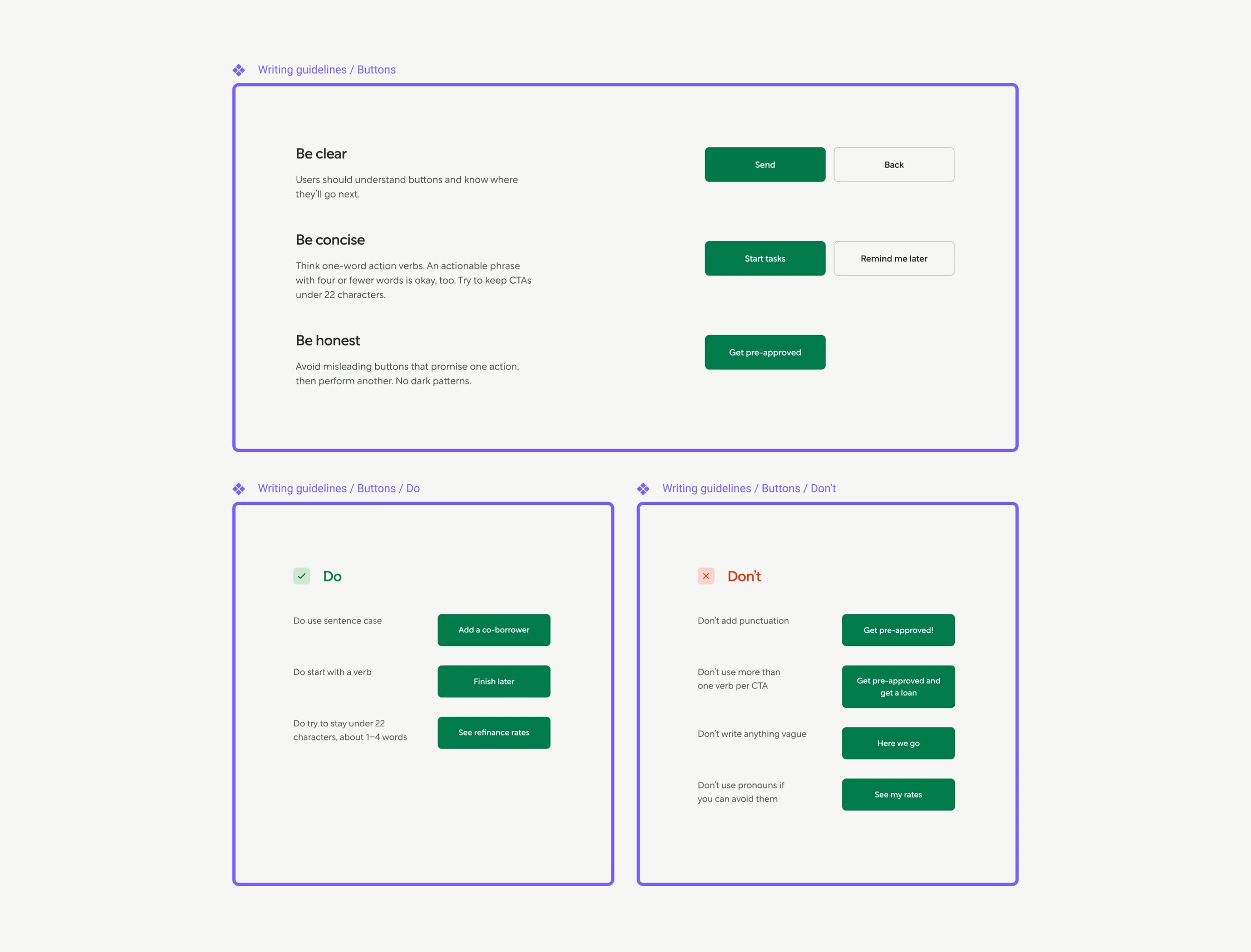
UX writing guidelines
At Better, writers sit on the design team. The reason is simple: good, clear writing is integral to designing a great customer experience. Our guidelines plug right in to our design system documentation, with specific rules and guidance for writing things like buttons, headers, and dropdowns.